What is GraphQL? How To Use GraphQL Storefront API in Bigcommerce
What is GraphQL?
Developed by Facebook in 2012 and released as an open-source project in 2015, GraphQL is a query language for APIs and a runtime for executing those queries by using a type system you define for your data.
Here are some key features of GraphQL:
- Flexible Queries: To avoid over-fetching or under-fetching of data, clients can request exactly the data they need, reducing the amount of data transferred over the network.
- Single Endpoint: GraphQL typically exposes a single endpoint that handles all queries, unlike REST, which often requires multiple endpoints for different resources.
- Strongly Typed Schema: GraphQL APIs are defined by a schema that specifies types, queries, and mutations. This schema serves as a contract between the client and the server, providing clear documentation.
- Real-time Capabilities: With subscriptions, GraphQL can support real-time data updates, allowing clients to receive live updates as data changes on the server.
- Introspection: GraphQL APIs are self-documenting, meaning clients can query the schema to discover the available types and operations.
Overall, GraphQL offers a powerful and flexible approach to working with APIs, making it popular for modern web and mobile applications.
What are the uses of GraphQL Storefront API in BigCommerce?
The GraphQL Storefront API is primarily used for building e-commerce applications and websites, allowing developers to create rich and customizable user experiences. Here are some key uses:
- Product Catalog Management: Easy to query and display product information, including details like descriptions, prices, images, and availability.
- Dynamic Pricing and Promotions: Fetches real-time pricing data and promotional offers, enabling a personalized shopping experience.
- Cart Management: Manages shopping cart operations such as adding, updating, or removing items, and calculating totals.
- User Authentication: Handles user accounts and sessions, allowing customers to log in, register, and manage their profiles.
- Order Processing: Facilitates order creation, tracking, and management, allowing users to view their order history and statuses.
- Multi-Channel Support: Builds applications that integrate with various platforms, such as mobile apps, websites, or social media, while maintaining a consistent backend.
- Custom Queries: Creates custom queries that fetch exactly the data needed for specific components of your application.
- Performance Optimization: Reduces the number of requests and improves performance by fetching multiple related resources in a single query.
By using the GraphQL Storefront API, developers can create efficient and highly interactive e-commerce applications that enhance the overall shopping experience.
How to Query GraphQL within a BigCommerce Storefront?
To query GraphQL within a BigCommerce storefront, follow these steps:
1. Understand the GraphQL Structure
2. Access the BigCommerce GraphQL API
3. Define Your Query:
Determine what data you need to fetch. GraphQL queries are structured to request specific fields from the data model. For instance, you might want to retrieve product information, customer details, or order history. Identify the relevant fields and relationships in the BigCommerce schema to structure your query effectively.
4. Understand the GraphQL Structure
5. Handle the Response
After executing your query, the API will return a response in JSON format. This response will include the data you requested, structured according to your query. You need to understand how to parse this response to extract and utilize the relevant information in your storefront.
6. Error Handling
Be prepared to handle potential errors in your requests. Understand the common error responses from the GraphQL API and how to manage them in your application.
7. Optimize Queries
As you work with GraphQL, you may need to optimise your queries over time. Consider using variables for dynamic queries, implementing caching strategies, and refining your queries to ensure efficient data retrieval.
Case Study: Enhancing Upsell Opportunities for Electrical Lamp Fittings

To better understand the process of queries in GraphQL, let’s look at this case study:
Client Overview:
Our client, a retailer specializing in electrical lamp fittings and fixtures, operated an online store on the BigCommerce platform. The store featured a variety of lighting products, including pendant lights, chandeliers, and wall sconces.
Challenge:
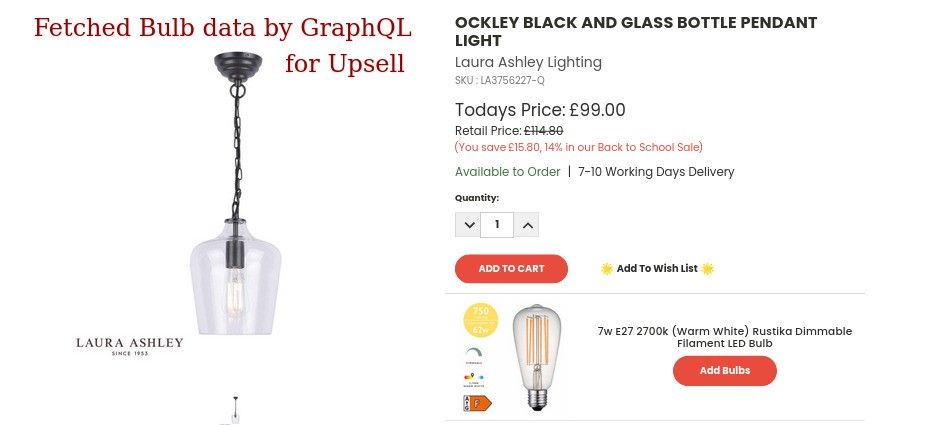
The store owner identified a frequent customer query regarding the specific types of bulbs compatible with their lighting fixtures. For instance, customers interested in the Ockley Black and Glass Bottle Pendant Light often inquired about the appropriate bulb type. The goal was to leverage these queries to upsell compatible bulbs directly on the product pages.
Solution:
To address this challenge, we implemented a solution using GraphQL. This approach allowed us to dynamically fetch and display relevant bulb information for each lighting fixture. Here’s how we did it:
- Data Integration: We integrated GraphQL to query the BigCommerce database for bulb compatibility information.
- Dynamic Upsell Display: On each product page, particularly for items like the Bottle Pendant Light, we showcased the compatible bulbs as upsell options.
- Enhanced User Experience: This integration provided customers with immediate answers to their queries and streamlined the purchasing process by suggesting the correct bulbs.
Results:
- Increased Sales: The upsell strategy led to a noticeable increase in bulb sales, as customers were more likely to purchase the recommended bulbs along with their lighting fixtures.
- Improved Customer Satisfaction: Customers appreciated the convenience of having all necessary information readily available, leading to higher satisfaction and fewer post-purchase inquiries.
- Streamlined Operations: The automated data fetching reduced the manual effort required to update product pages, ensuring that the information remained accurate and up-to-date.
This case study highlights the effectiveness of using GraphQL to enhance upsell opportunities and improve the overall customer experience on an e-commerce platform.
fetch("/graphql", {
method: "POST",
credentials: "same-origin",
headers: {
"Content-Type": "application/json",
Authorization: "Bearer {{ settings.storefront_api.token }}", // use auto-generated token
},
body: JSON.stringify({
query: `query productById {
site {
product(entityId: {{getVar 'upsell_id'}}){
id
entityId
name
plainTextDescription
defaultImage {
url(width: 250)
}
}
}
}`,
}),
})
.then((res) => res.json())
.then((data) => {
console.log(data);
})
.catch((error) => console.error(error));Storefront GraphQL VS REST API. What is the difference between the two?
When comparing BigCommerce’s Storefront GraphQL API and the REST API, there are several key differences and advantages to consider. Here’s a breakdown of each approach:
| Category | GraphQL | REST API |
|---|---|---|
| Data Fetching | Clients can request exactly the data they need in a single query, avoiding over-fetching or under-fetching. | Requires multiple endpoints for different resources, often leading to over-fetching or under-fetching. |
| Endpoint Management | Generally has a single endpoint for all queries and mutations, simplifying the API surface. | Multiple endpoints for different resources (e.g., products, orders, customers), which can make it more complex to manage. |
| Schema and Type System | Utilises a strongly typed schema, which allows clients to introspect the API to understand available queries and data types and provides built-in documentation through its schema. | Lacks a formal schema; documentation is often provided separately, which can lead to discrepancies between the API and its documentation. |
| Real-time Capabilities | Supports subscriptions, allowing clients to receive real-time updates as data changes on the server. | Typically does not support real-time updates natively, though polling can be implemented. |
| Complex Queries | Can handle complex queries in one request, allowing developers to optimize for performance and reduce the number of API calls. | Complex queries often require multiple requests to different endpoints, increasing latency and complexity in client code. |
| Versioning | Typically does not require versioning, as clients can request specific fields. Changes can be made in a backward-compatible way by adding new fields. | Often requires versioning (e.g., v1, v2) to manage changes in the API, which can complicate maintenance. |
| Caching | Caching can be more complex because queries can vary widely. Custom caching strategies may need to be implemented. | Caching is more straightforward due to the predictable nature of endpoints and responses. |
About the Author:
Subhash Jain is a BigCommerce expert leading a team that harnesses the power of BigCommerce GraphQL. Contact today to learn how to leverage the GraphQL Storefront API for your BigCommerce store.


Leave a Reply
Want to join the discussion?Feel free to contribute!