15+ Proven Tips to Improve Bigcommerce Site Speed for Higher Conversion
BigCommerce is trusted for being the most advanced platform providing future-oriented customizable eCommerce solutions. While Native B2C and B2B BigCommerce eCommerce solutions with simultaneous functionality provide everything that an eCommerce store owner needs for sustainable growth in a competitive marketplace, some BigCommerce store owners start experiencing performance silos in delivering the desired quality customer experience if they continue adding new functionalities, new apps and features as per the changing requirements.
The study by websitebuilderexpert reveals that the Load speed can make or break a website:-
“The longer a webpage takes to load, the more its bounce rate will skyrocket. A high bounce rate tells search engines that users don’t find the page content useful, so its rankings will slip. And ecommerce sites will inevitably lose customers if their checkout page is even a little bit slower than those of the competition.
As per Portent
“It’s common knowledge that site speed impacts the user experience on your website. But how, exactly, and by how much? Does a slower website mean lost dollars?
Absolutely. Multiple studies, including Portent internal research, have concluded that site speed impacts conversion rate and sales.”
Fast-loading eCommerce sites succeed to get better conversion rates and SEO results. The majority of visitors expect instant page load time, and, they do not wait long for a page to appear.
In this blog, I list 15+ tips to help you improve Bigcommerce site speed for higher conversion without compromising with features and functionalities.
Optimize The Site’s Critical Rendering Path by reducing banner or dynamic content in banner “Above-the-fold”
The Critical Rendering Path represents the browser’s series of tasks to render a page, including downloading, processing, and converting HTML/JavaScript/CSS into pixels for display. Optimizing the Critical Rendering Path aims to reduce the time required for each task, with a primary focus on the ‘Above the Fold’ section that is immediately visible on the screen without scrolling. Here I share the tips to help you optimize the site’s critical rendering path are –
- Avoid to use large images in the above-the-fold
- Optimize web fonts & font icons and use system fonts
- Boost website speed by employing inline CSS specifically for above-the-fold content.
- Optimize CSS and remove unused CSS
- Shift render-blocking JS & CSS files to the tag end
- Ensure JavaScript unblocking
Image Optimization
Responsive Images
Outsized image files can slow down the BigCommerce website speed. However, BigCommerce provides certain specifications for image size optimization; for example, maximum recommended pixels are 280 x 1280. BigCommerce stores designed with Stencil themes use the ‘srcset’ attribute to optimize responsive images. This automatically optimizes images to suit different device.
Image Preload – LCP
Ideal LCP score should not be more than 2.5 seconds; and, it is an influential factor contributing to page speed. Preloading LCP Image before the other resources on the page loads this image with priority and reduces the LCP score. All modern browsers support image preload.
HTML Tag Example:
<link rel=”preload” href=”https://cdn11.bigcommerce.com/image.jpg” as=”image” media=”(min-width: 768px)” />
Images Lazy Loading Beyond Critical Viewport
Leverage lazy-loading for images beyond the critical viewport to optimize website speed.Lazy-loading non-critical viewport images enhances website performance by deferring their loading until necessary.
Specify Images Width & Height Attribute to Improve CLS Score
To prevent layout shifts and improve your website CLS, ensure images have width and height attributes specified. By explicitly defining image dimensions, layout shifts can be minimized, improving user experience.Specifying width and height attributes for images mitigates unexpected content displacement, enhancing website stability.
DNS Prefetch To Save DNS Resolution Time
DNS resolution time leads to significant user-perceived latency. DNS Prefetch is the automatic process to initiate DNS resolution of each domain hosting our resources and to guide the browser to make a request for them to save DNS resolution time.
DNS Preconnect To Slash Latency
DNS preconnect slashes latency, paving the way for swift website loading. By proactively establishing a connection with the DNS server, DNS preconnect expedites website speed for an enhanced user experience. The dns-prefetch performs a DNS lookup and preconnect establishes a connection to the server. Combining the two reduces the perceived latency developed by cross-origin requests.
The HTML tag example for both dns-prefetch preconnect to use the Google Fonts API to add fonts to your web pages is:
<link rel=”dns-prefetch preconnect” href=”https://fonts.googleapis.com/” crossorigin>
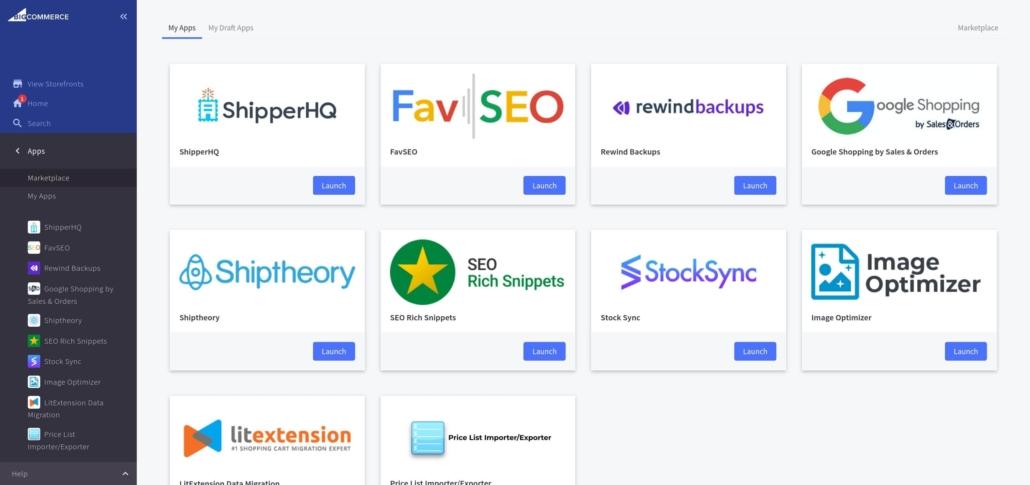
Removing Unwanted Apps
Adding more apps to your BigCommerce site may increase its functionalities but too many apps that don’t contribute to UX often harm the website’s performance. The best way to remove unwanted apps is to get an audit of extensions and apps by a BigCommerce development company.

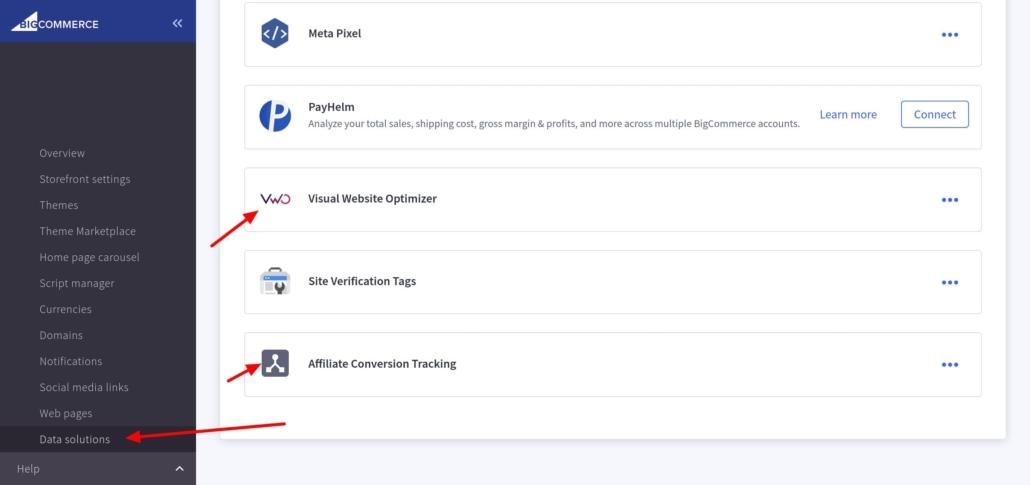
Disabling Unnecessary JS Code from Data Solutions
Unused JavaScript slows down web page load speed. Even if you use asynchronous JavaScript, the code competes with other resources for bandwidth while downloading; it often becomes a significant performance silo. The solution to disable unnecessary JS Code is-
- Use Coverage tab in Chrome DevTools to have complete details of unused code.
- Use Coverage class in Puppeteer to automate extracting used code and detecting unused code.
- Use tools like Code Splitting, Unused Code Elimination, and Unused Imported Code to remove unused code.

Leverage BigCommerce CDN by Hosting Static Resources
The distant traffic to your website may slow down the website speed if you are not using BigCommerce’s content delivery network (CDN). CDN use facilitates you to provide cache versions of web pages on the networks of servers close to distant customers. BigCommerce facilitates to integrate built-in CDN having servers in Los Angeles, New York, London, Sydney, Tokyo, Hong Kong, Singapore, and Sao Paulo; therefore, you don’t need to depend upon 3rd party CDN integration.
Minimizing Third-Party Server Request Counts
Third-party server request counts are related with analytics services, ads, and other elements. These are served from a domain different from your URL domain. These resources often cause poor website performance. Your BigCommerce website SEO audit helps you identify third-party scripts on your web pages and the time being consumed by these.
Solution 1 – Self-Host 3rd Party Files: Incorporate self-hosting of third-party files by fetching them server-side and referencing them within the same domain. By fetching and serving specified files internally, this experiment aims to improve website performance and security. Self-hosting third-party files allows for greater control over content delivery and reduces external dependencies for a streamlined user experience.
Solution 2: Some effective solutions to enhance speed causing by third-party resources are-
- Using async and defer attributes
- Lazy loading third-party resources
- Removing scripts adding no value
Using System Fonts
Sometimes, the increasing reliance on 3rd -party fonts becomes a cause for slow website loading speed. Fonts act a render blocking resource because these halt the web page loading until the fonts are fully downloaded; often, font files are heavy in size. Third-party fonts interfere with the rendering of a page. When you use system fonts, the browser doesn’t need additional processing to load extra, therefore, BigCommerce sites using system fonts load better.
Eliminating Render-Blocking Resources
The presence of large JavaScript and CSS files can block the rendering of a webpage, leading to slower website speed. Optimizing website speed involves addressing the blocking nature of fjs and CSS files, which can delay the rendering of critical page content. By employing techniques like defer, asynchronous loading, minification, and code splitting, the rendering of web pages can be expedited, improving overall website performance. To enhance website speed, it is crucial to carefully manage and optimize js and CSS files to minimize their impact on the rendering process and deliver a faster user experience.
For example: Deferring bootstrap JS file:
<script src=”https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.3.0/js/bootstrap.min.js” integrity=”sha512-3dZ9wIrMMij8rOH7X3kLfXAzwtcHpuYpEgQg1OA4QAob1e81H8ntUQmQm3pBudqIoySO5j0tHN4ENzA6+n2r4w==” crossorigin=”anonymous” referrerpolicy=”no-referrer” defer></script>
Avoid HTTP Redirects
HTTP redirects can significantly impact performance, especially on high-latency networks, due to additional DNS resolution, TCP connection, and HTTPS negotiation times, making them costly in terms of speed.
For example, BigCommerce SEO Guide 2023 – Checklist to Rank #1 on Google – clicking on this link if the user is redirected from this particular website to another website, then this is an HTTP redirect.
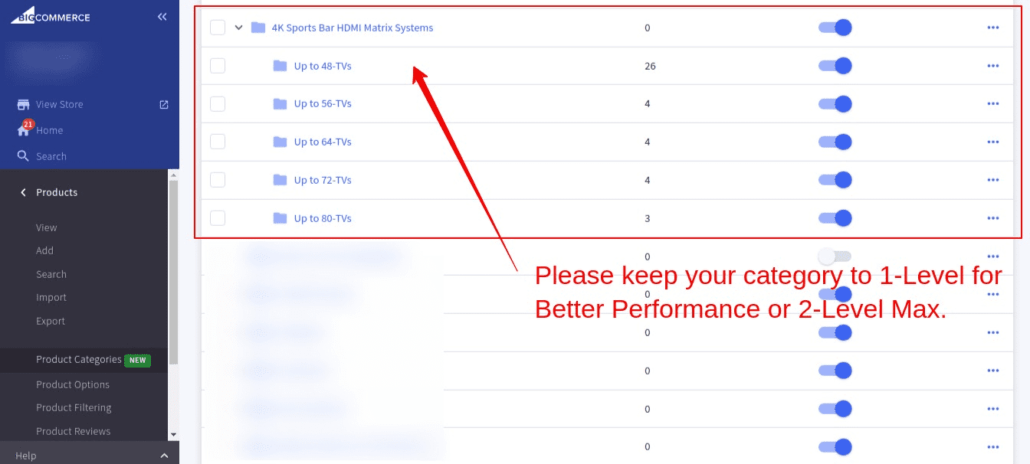
Optimizing Category Structure
The category structure with a simple hierarchical flow streamlines the online store display and supports visitors and search engines in finding the products of interest. The presence of numerous top-level categories slows the website load time. Grouping and merging several categories is the best practice to simplify top-level categories.

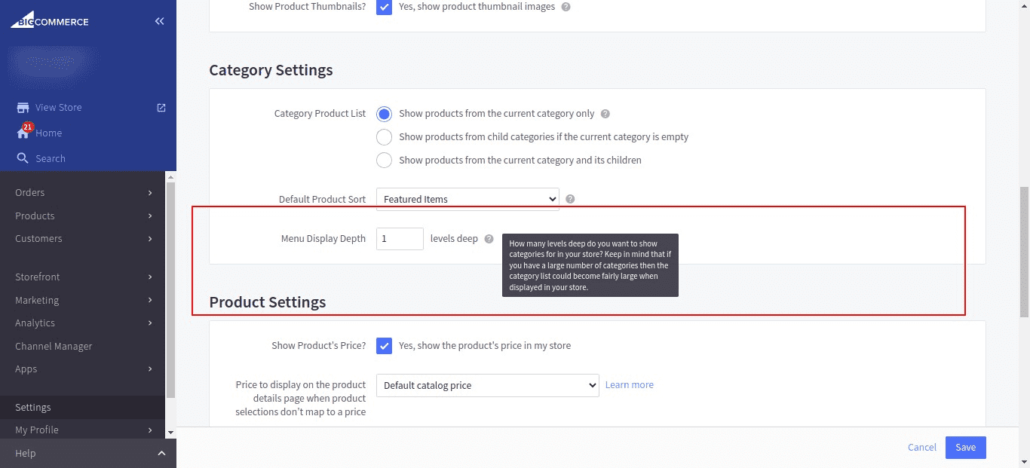
Limiting Menu Display Depth
Limiting the number of categories displayed on the menu is also an effective way to Improve Bigcommerce site Speed. Going ahead, it is good to set up a search function for optimizing the categories that display to customers in line with their interests. The exercise is called Product Filtering.

Updating BigCommerce Theme
Migrating to a new BigCommerce theme becomes a must if you are still using themes designed on the legacy Blueprint theme engine of BigCommerce; these BigCommerce themes don’t support the functionality of Stencil- the BigCommerce’s advanced theme engine.
Tools to Check Site Performance
To get more numbers of leads, quality traffic, and better organic ranking, you should essentially deliver unforgettable personalized experiences at a faster speed to distinguish your brand. The business website speed can be checked by using different tools like Google PageSpeed Insights, Pingdom, WebPageTest, GTmetrix; Chrome DevTools, etc. However, different tools check the website speed at different parameters; therefore, it is advised to use more than one tool.
Headless BigCommerce for Speed and Flexibility
BigCommerce headless storefronts have better speed and flexibility than traditionally designed BigCommerce storefronts. BigCommerce offers numbers of apps and pre-built solutions for Headless Integrations. The headless approach allows to connect with any frontend network driving uniqueness for custom functionality; for example, Drupal for content management, Chargebee for subscription, Algolia for search, and BigCommerce for admin.
Why do you need to go for headless BigCommerce?: As your business grows, you need more add-ons to address diverse concerns about scalability, text update, customer experiences, site traffic, and others. Implementing headless BigCommerce addresses the scalability and flexibility issues that BigCommerce doesn’t meet sometimes. The key benefits of going for headless BigCommerce are Increased site speed, better conversions, multi-storefront management, customized shopping experience, adding eCommerce functionality to content-driven websites, and others.
Wrapping up
Expanding the reach to a wider segment of potential customers, while ensuring the continually improving customer experience and overall website quality parameters for search engines, is an unabated exercise. The above experience-based shared tips to improve Bigcommerce site speed and customer experience for higher leads generation and conversion rate will help you bridge the gaps and compete with excellence.
About:
Subhash Jain is the founder of Samyak Online which is a BigCommerce UX & UI Company based in India offering solutions for speed up BigCommerce online stores. Contact us today to optimize your BigCommerce website’s performance and speed.


Leave a Reply
Want to join the discussion?Feel free to contribute!